Bu nasıl yapılır makalesi WordPress.org’dan dosya yükleyen ve çeşitli WordPress temalarından ve şablonlarından birini kullanan web yöneticileri içindir. Şablonunuzdaki önemli dosyalarda değişiklik yapmak istiyorsanız, mevcut şablonunuza herhangi bir güncellemenin yüklenmesinin, yaptığınız tüm değişiklikleri sileceğini unutmayın. Ayrıca, tema dosyalarını düzenlerken bir hata yaparsanız, web sitenize bile zarar verebilirsiniz. Bu nedenle, bir “child(alt) tema” ya geçerken onu doğru bir şekilde anlamanız önemlidir. Buradaki talimatlar size güvenli bir şekilde bunu yapmanız için yardımcı olacaktır.
Adımlar
1Child (alt) temanız için yeni bir klasör (dizin) oluşturun. Öncelikle, dosyalarınıza yönetici (admin) panelinden değil, sunucudan (hosttan) erişin. Temalar klasörüne erişin ve bu klasöre tıklayın.Şu anda yüklü olan tüm temaların dizinlerini görmeniz gerekmektedir.. Burada yeni bir dizin oluşturun ve yeni dizini “child-benim temam” şeklinde adlandırın. Temanızın adını “benim temam” yazan kısma yazın. Öneğin MagXP temasını kullanıyorsanız bu durumda tema ismi “child-MagXP” şeklinde olacaktır.
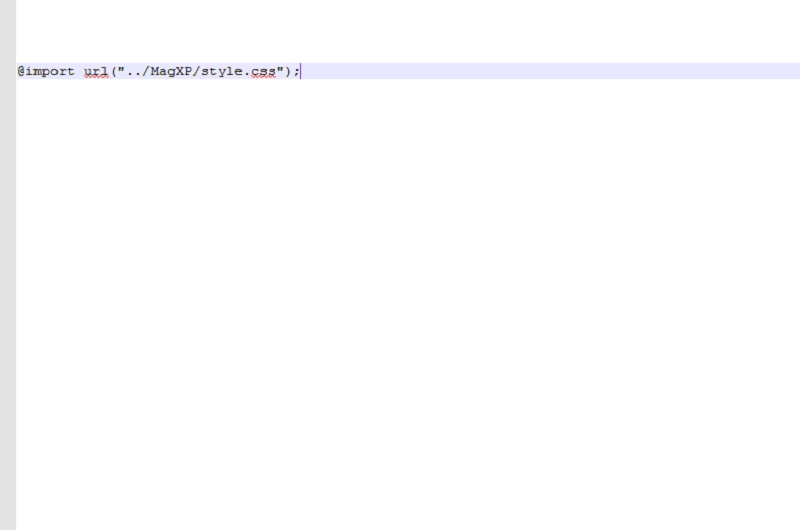
 2Child tema için bir CSS dosyası oluşturun. Bir child teması oluşturmak için gereken tek dosya bir CSS dosyasıdır. Yeni oluşturduğunuz dizinin altında, style.css adlı yeni bir dosya oluşturun. Oluşturduğunuz style.css dosyasına resimdeki kodu yazın.
2Child tema için bir CSS dosyası oluşturun. Bir child teması oluşturmak için gereken tek dosya bir CSS dosyasıdır. Yeni oluşturduğunuz dizinin altında, style.css adlı yeni bir dosya oluşturun. Oluşturduğunuz style.css dosyasına resimdeki kodu yazın.
3Önceki bilgileri siteyle eşleşecek şekilde uyarlayın. Kaydetmeyi unutmayın.
4Child temanızı etkinleştirin. Yönetici alanınıza giriş yapın ve Yönetim Panelleri -> Görünüm -> Temalar’a gidin. Orada listelenen child temanızı göreceksiniz. Aktif etmek için tıklayın.
5Ana temadan dosyaları kopyalayın ve yükleyin. Değişiklik yapmanız gerektiğinde, tüm dosyayı (functions.php ve content.php gibi) yeni child temanıza kopyalayın. Artık altbilgi bağlantılarını kaldırabilir ve güvenle başka bir şey düzenleyebilirsiniz.
